Every detail is crucial when someone is about to complete a purchase. If a potential buyer is almost paying, it’s important that they’re not thinking about anything other than, “I need to buy this product.” If they have any questions or fears, it can make them feel insecure about going forward with the deal and end up abandoning the purchase.
With this in mind, Hotmart allows creators to enable their checkout with external chat widgets from various platforms. These widgets appear on the screen as soon as a potential buyer accesses the checkout page. With these widgets, the buyer can get in touch with the product seller to ask questions about the purchase.
HubSpot Chat
To offer even more integrations, it’s now possible to use HubSpot Chat, a marketing solutions tool used worldwide.
Integration is simple:
- In Checkout Page Settings, choose the product for which you will enable chat and click “Continue”
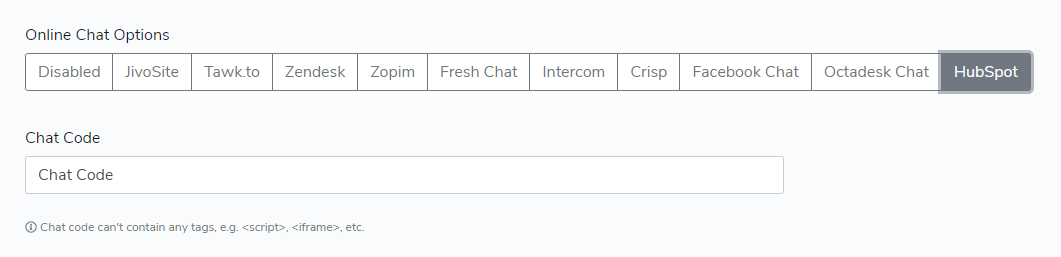
- Scroll down to the section “Chat Options”

- Select HubSpot;
- For installation you only need the Chat Code,a sequence of numbers that is part of the tracking code for HubSpot chat,as shown below:
<- - Start of HubSpot Embed Code!>
<script type = "text / javascript" id="hs-script-loader" async defer src="//js.hs-scripts.com/123456789.js"></script>
<!-- End of HubSpot Embed Code →
The Chat Code, in the example above is the sequence 123456789. No other characters should be copied, just the numbers.
-
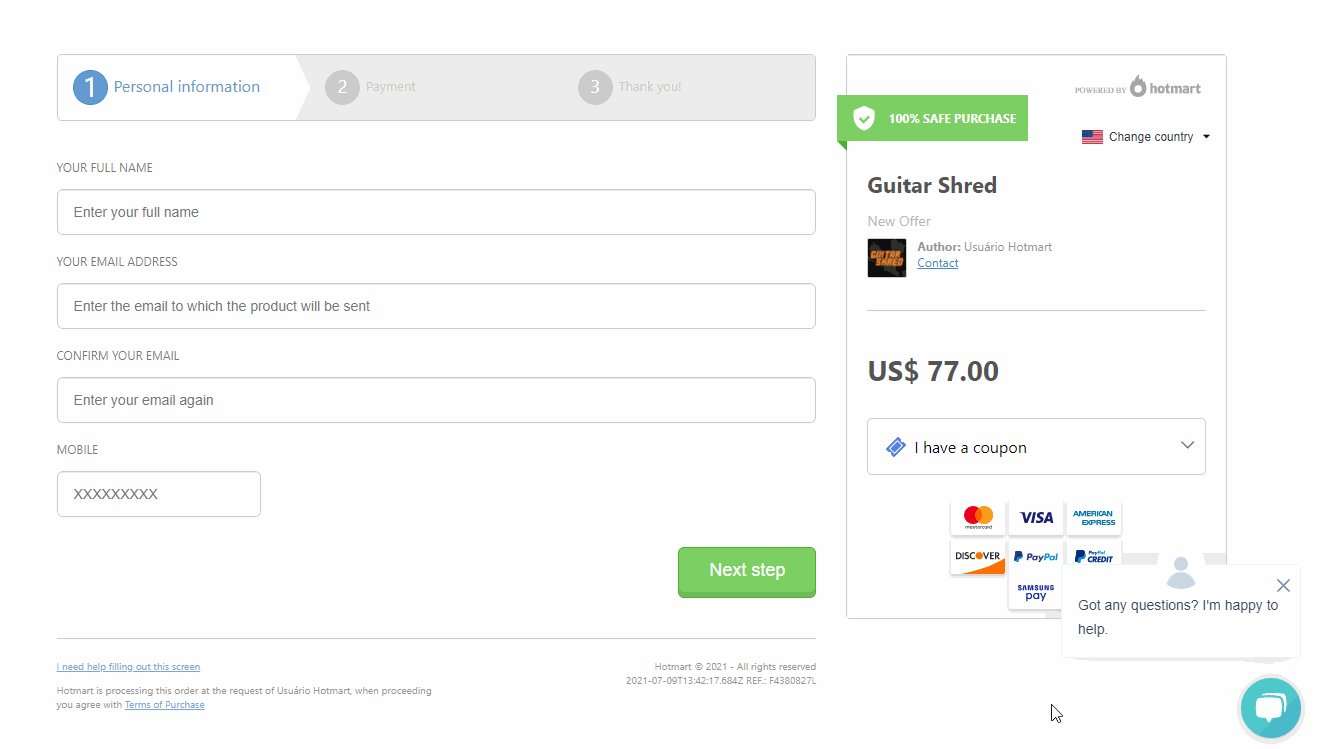
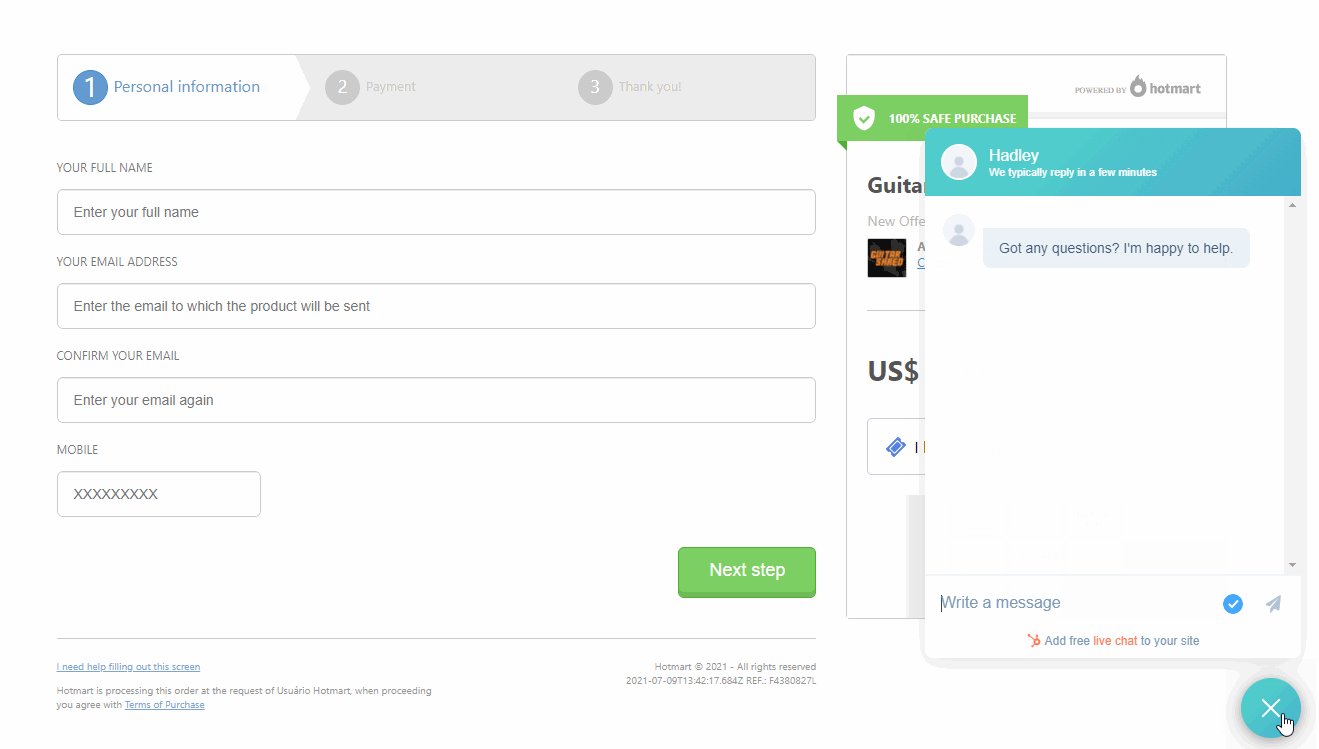
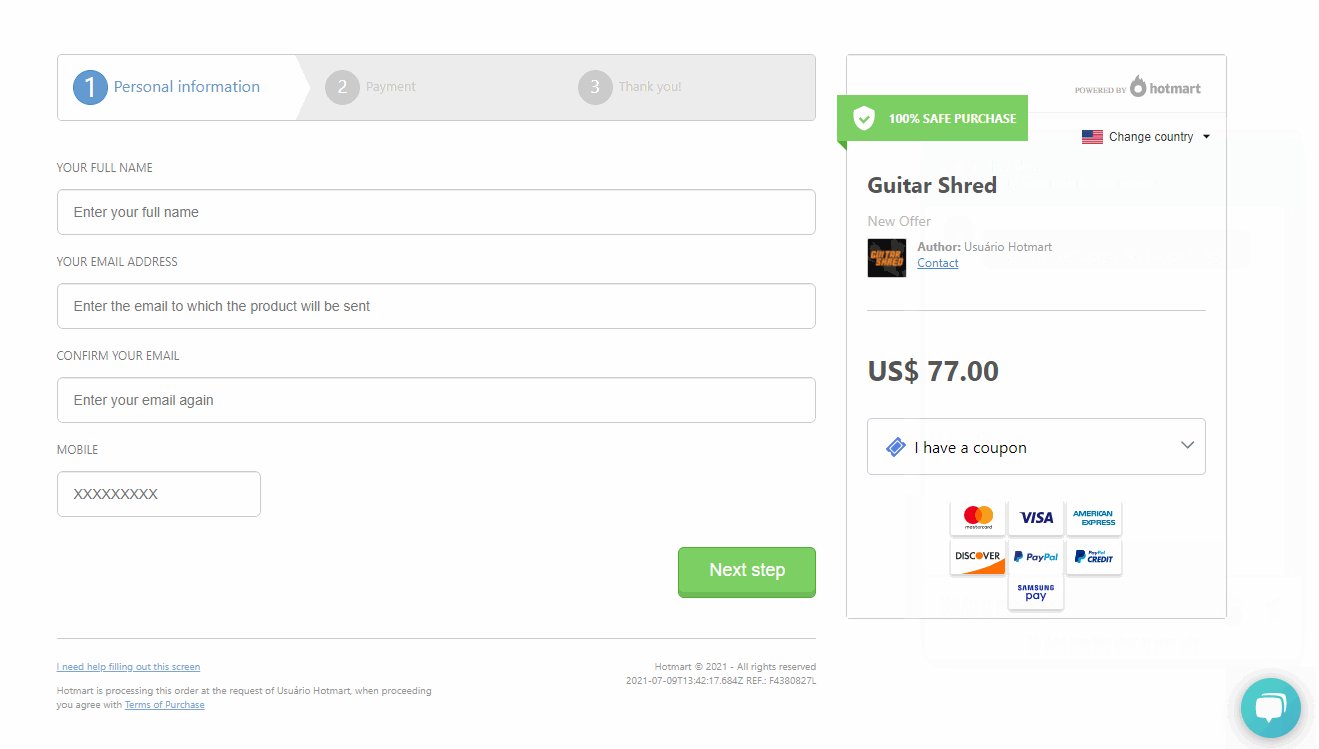
After entering the Chat Code, save the settings and go to the checkout page to run a test. If installed correctly, HubSpot Chat should appear as shown below:

- All set!
Now you can add this feature to your strategy. If you have any questions, please contact our Customer Support.