Você pode importar conteúdos de um blog no Wordpress em uma comunidade no app da Hotmart. Para isso, você precisa seguir alguns passos no app e finalizar sua configuração no Wordpress. Se já realizou a configuração no aplicativo, pule para o passo 2.
Passo 1 - no aplicativo da Hotmart
1 - Abra o app no seu celular
2 - Toque em Perfil, no canto inferior direito da tela
3 - Na aba 'Que criei', toque na comunidade que deseja importar os conteúdos do Youtube
4 - Ao abrir a comunidade, toque no botão Editar comunidade
5 - Deslize a tela e toque em Importar conteúdo do Wordpress
6 - Digite a URL do seu blog e toque em Continuar
7 - Na tela seguinte, confirme as informações e toque novamente em Continuar
8 - Copie o Token de validação gerado pelo app e finalize a integração na sua conta do Wordpress
Passo 2 - no Wordpress
Para concluir a integração, você precisa criar um Webhook, que vai permitir que o Wordpress envie uma notificação ao app da Hotmart, sempre que houver uma nova publicação no seu site.
Somente usuários de nível administrativo podem adicionar ou gerenciar Webhooks. Para chegar a este painel, adicione /wp-admin ao final da URL do seu site (por exemplo: meusite.wordpress.com/wp-admin).
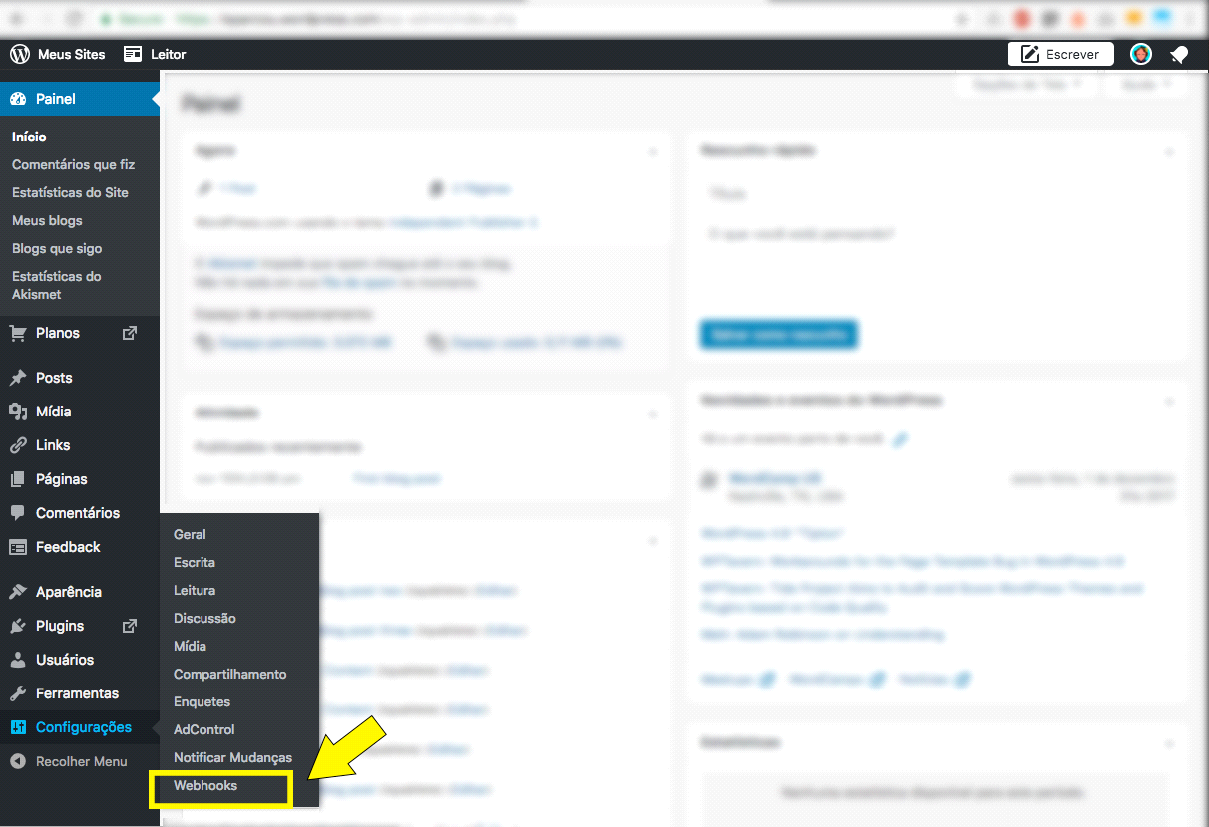
Ao abrir seu painel, clique em Configurações e, em seguida em Webhooks no seu painel de controle.
(Se a opção Webhooks não estiver disponível, vá para o final deste artigo para saber como ativá-la).

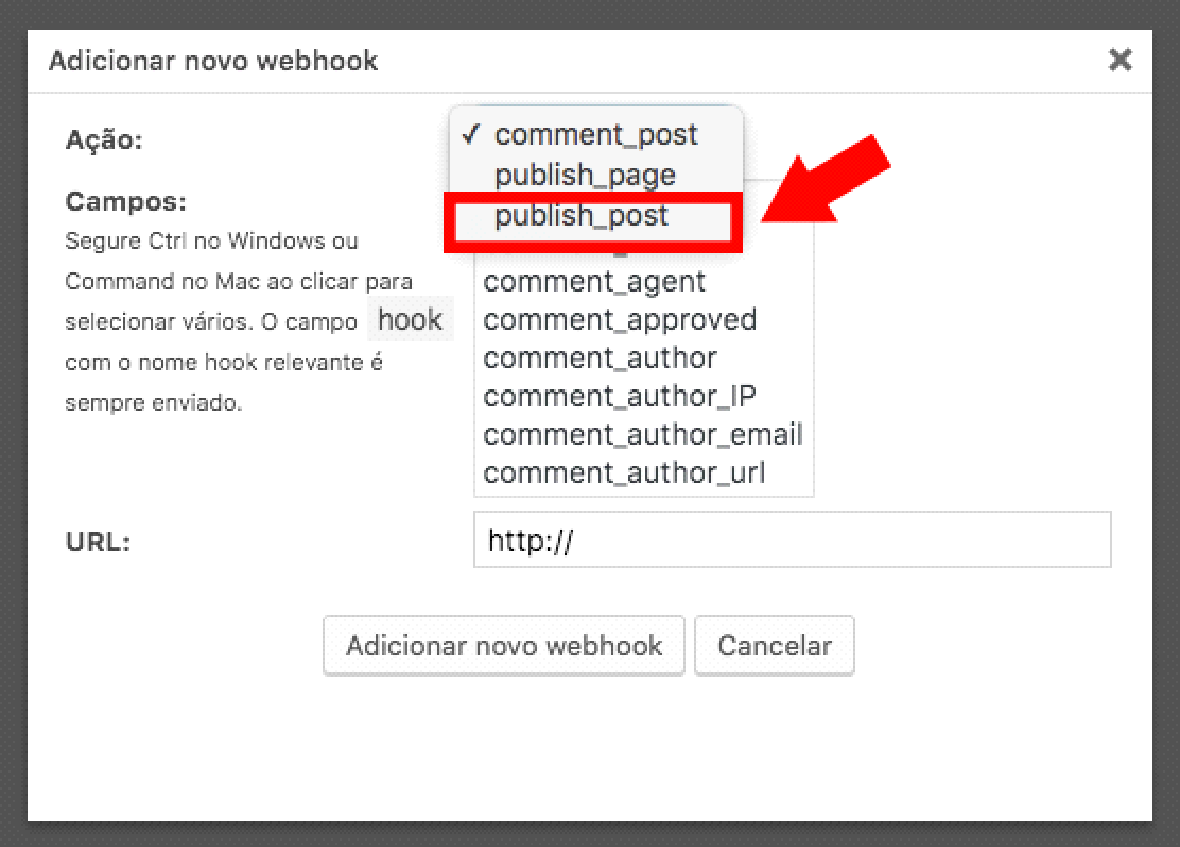
Na sequência, clique no botão Adicionar webhook e selecione a ação publish_post.

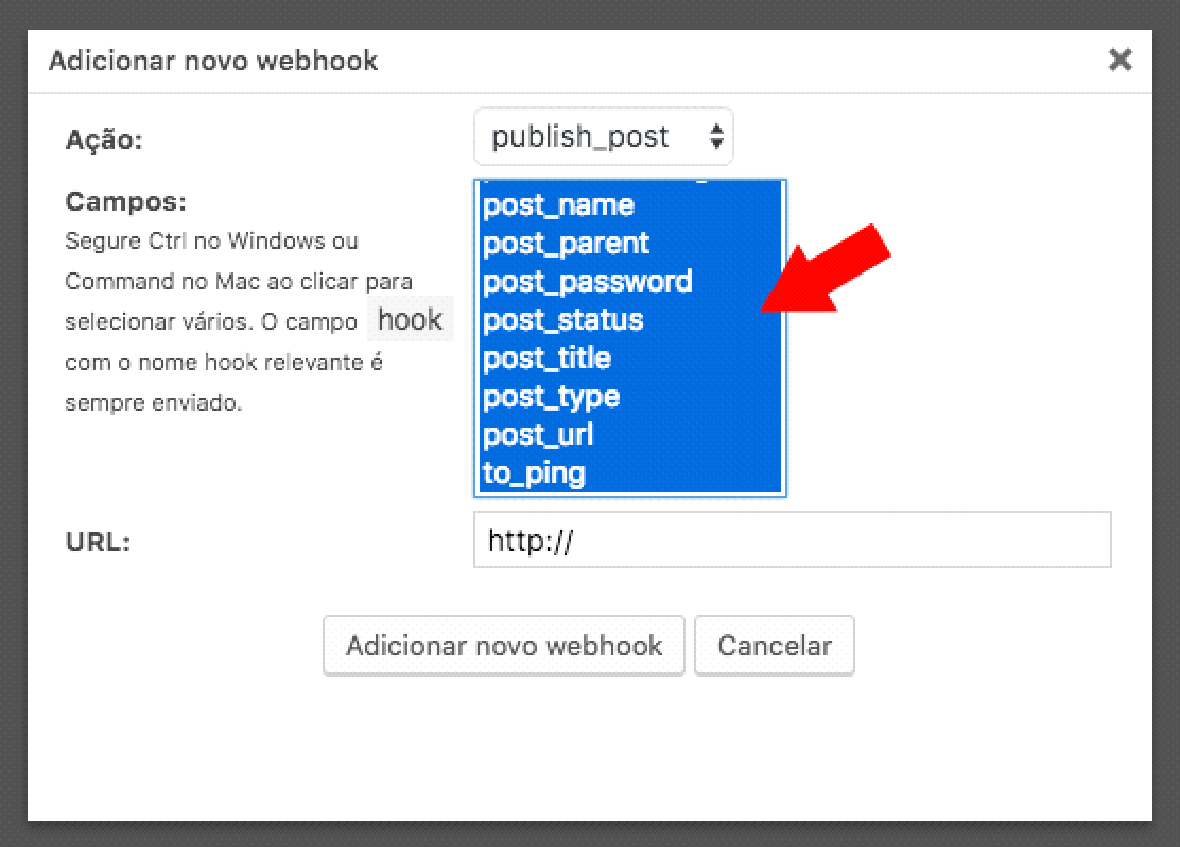
Na opção Campos, selecione todos os itens da lista como mostra a imagem abaixo:

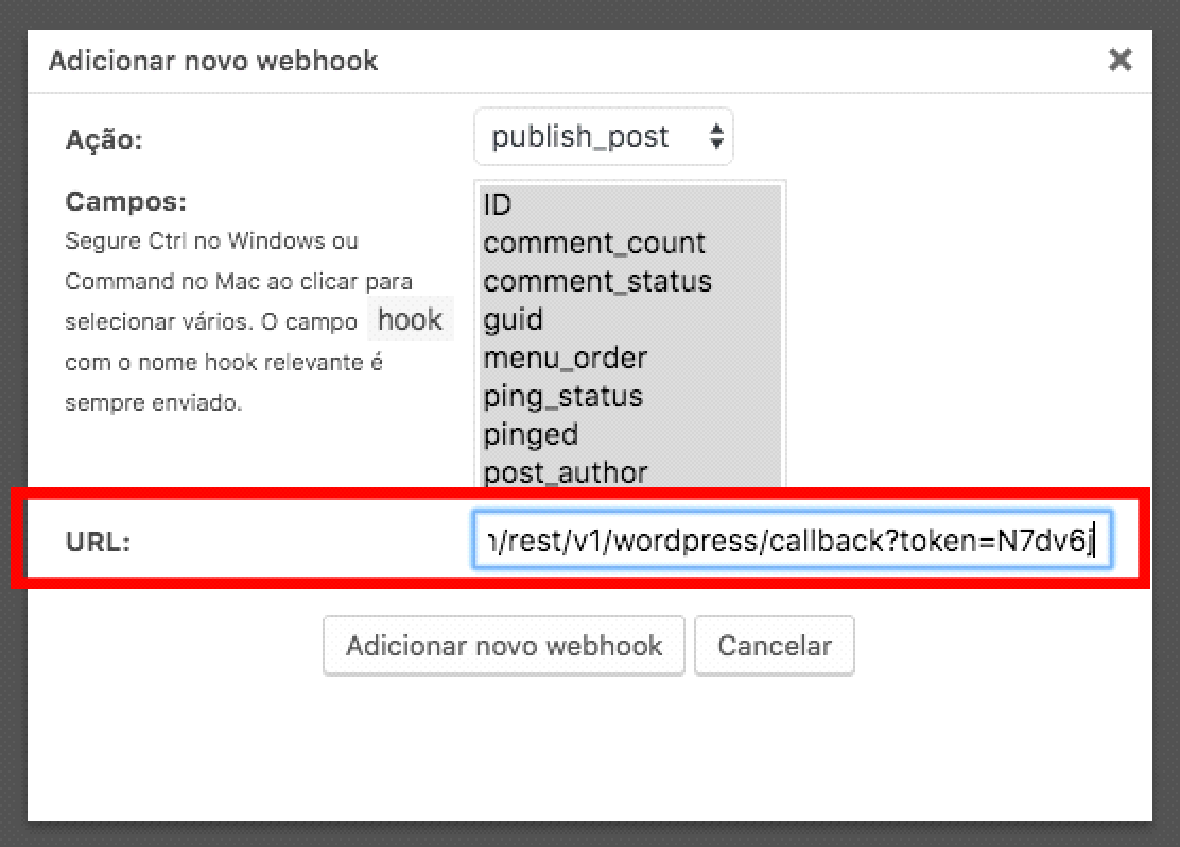
Por último, em URL cole o link recebido por email:

Pronto! Agora, as novas publicações no seu site irão gerar posts automaticamente no aplicativo.
O que fazer se você não encontrar a opção de Webhook nas configurações do Wordpress?
Se a opção de Webhook não estiver disponível no painel do WordPress, baixe o plugin WP Webhooks e realize a integração do seu blog com o aplicativo da Hotmart seguindo os passos acima normalmente.
Para baixar o plugin
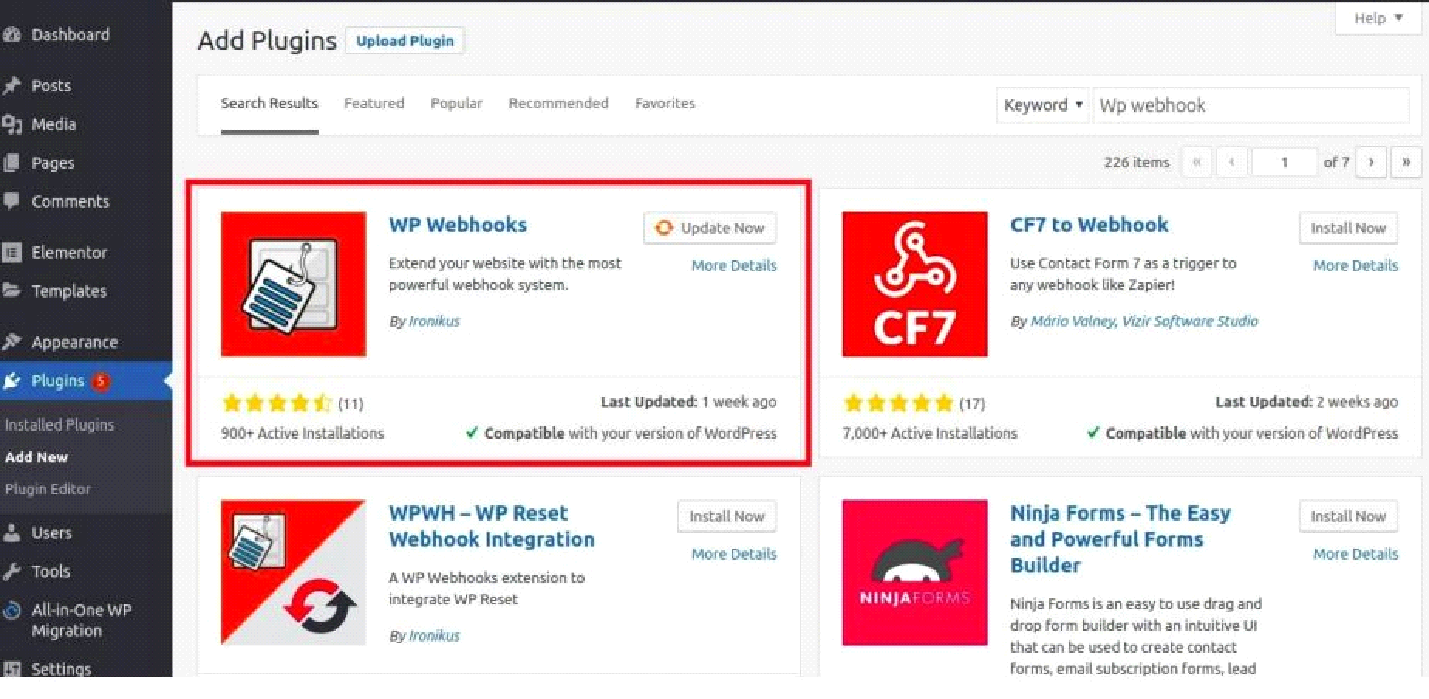
1- Vá em plugins, clique em Add New.
2 - Procure por WP Webhooks e clique em Install Now

Após instalado, clique em Activate para ativar o plugin.
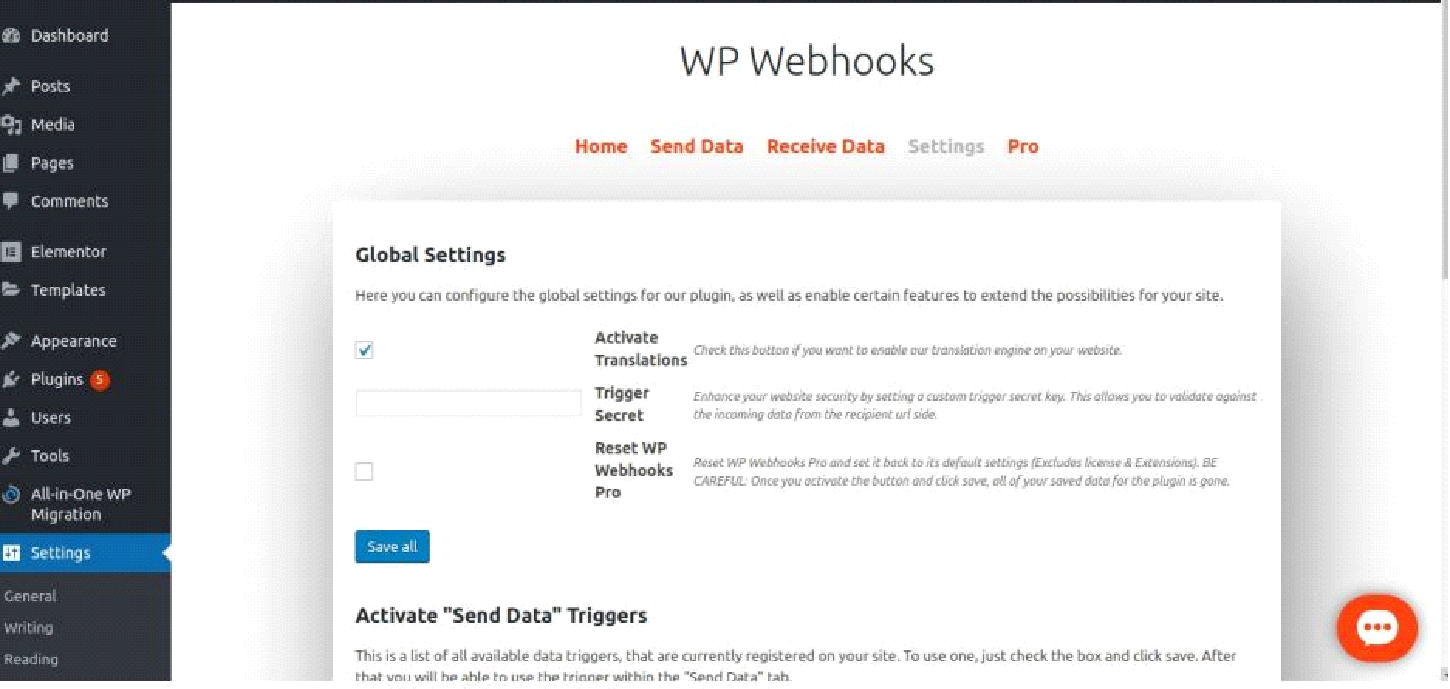
Em seguida, vá em Settings ou Configurações no seu painel de controle e abra o plugin.
Quando a tela do plugin estiver aberta, clique em Settings.

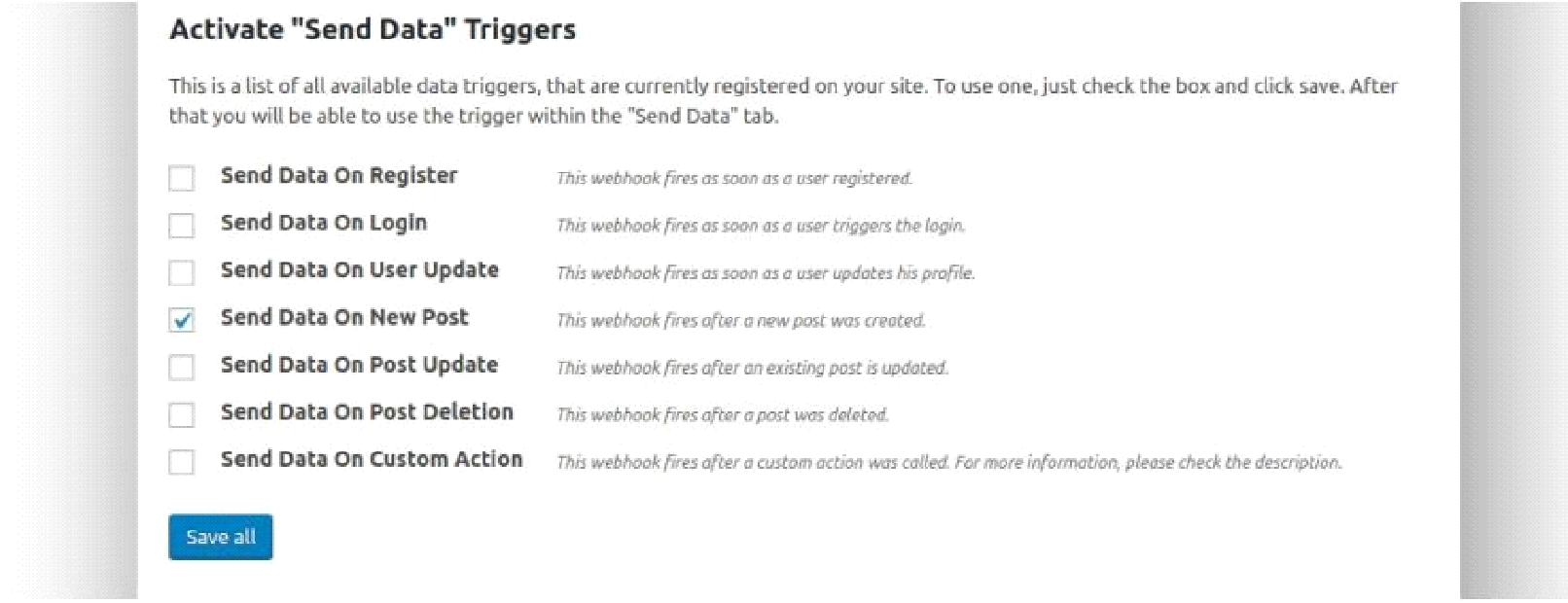
Selecione apenas a opção Send Data on New Post que está em Activate Send Data Triggers e clique em Save All.

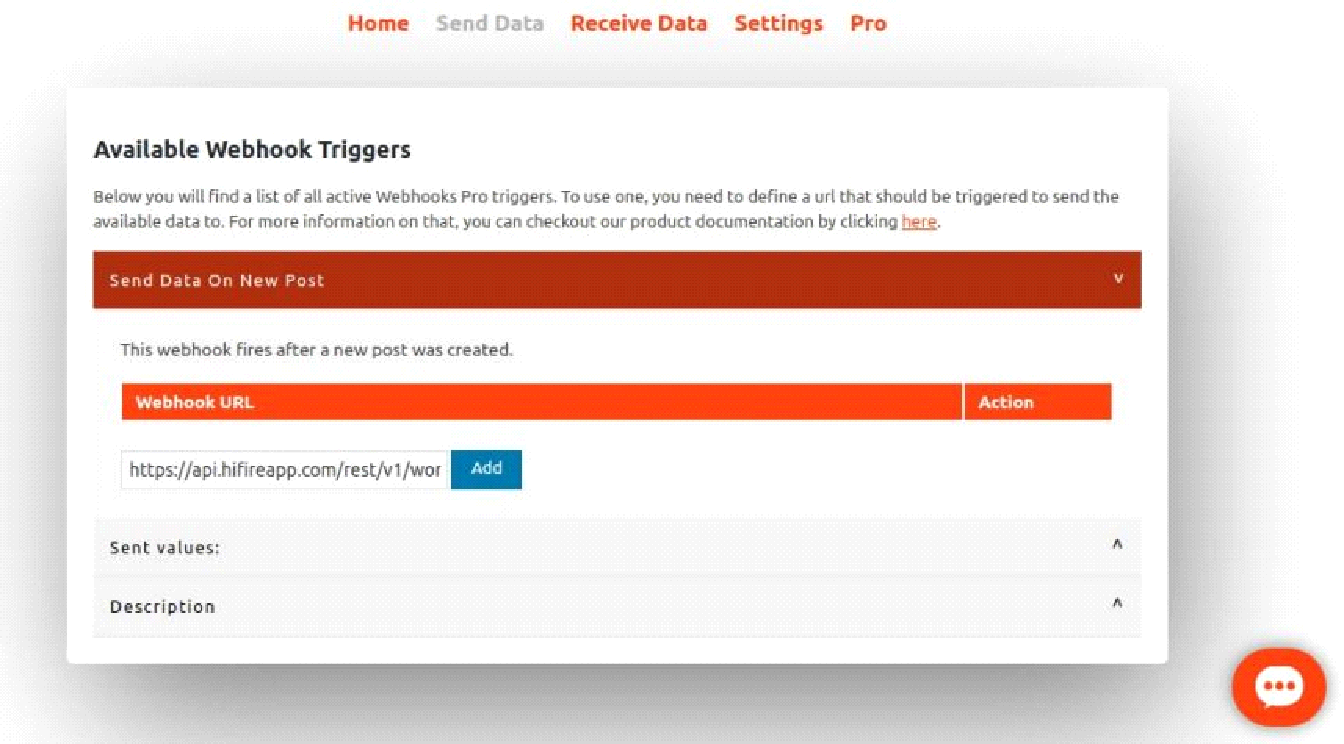
Em seguida, vá em Send Data no menu principal e abra a opção Send Data On New Post, cole a URL recebida por o seu e-mail e clique em Add.

Clique em "Refresh for Settings".
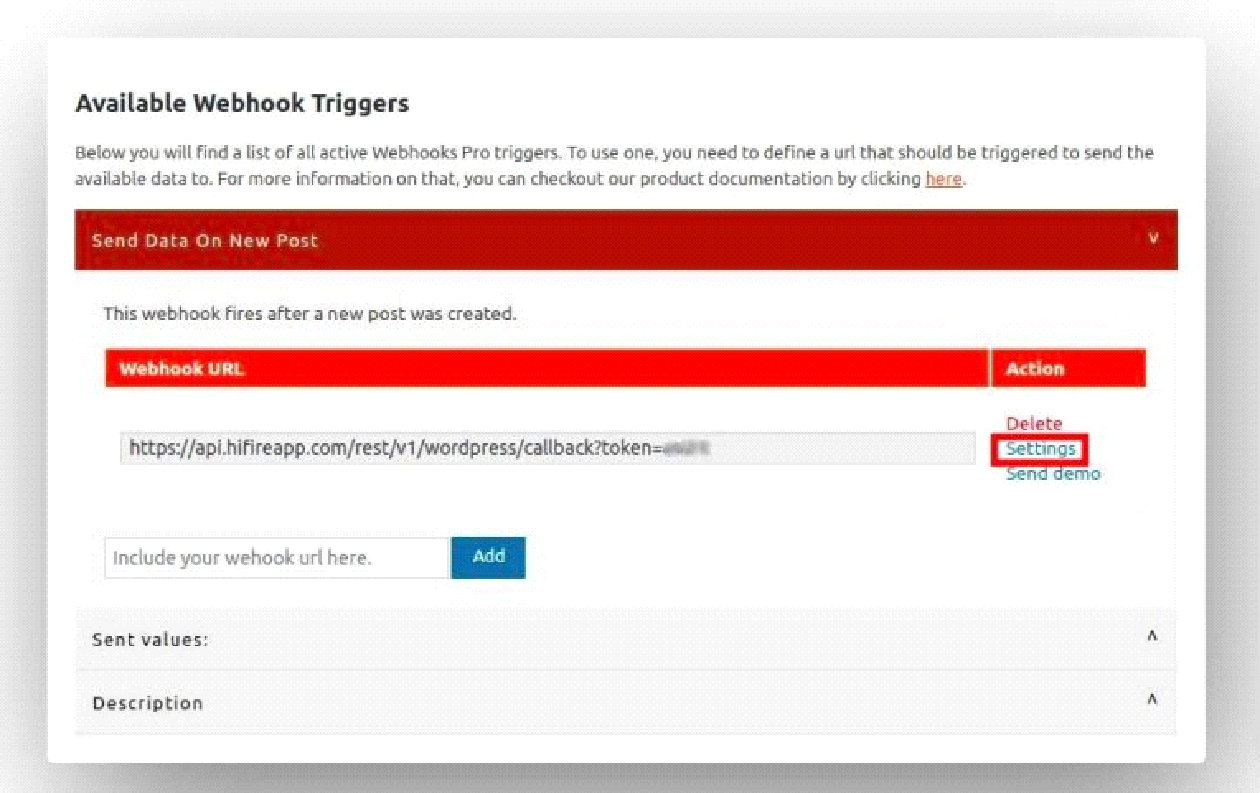
Abra novamente a opção Send Data On New Post e clique em Settings.

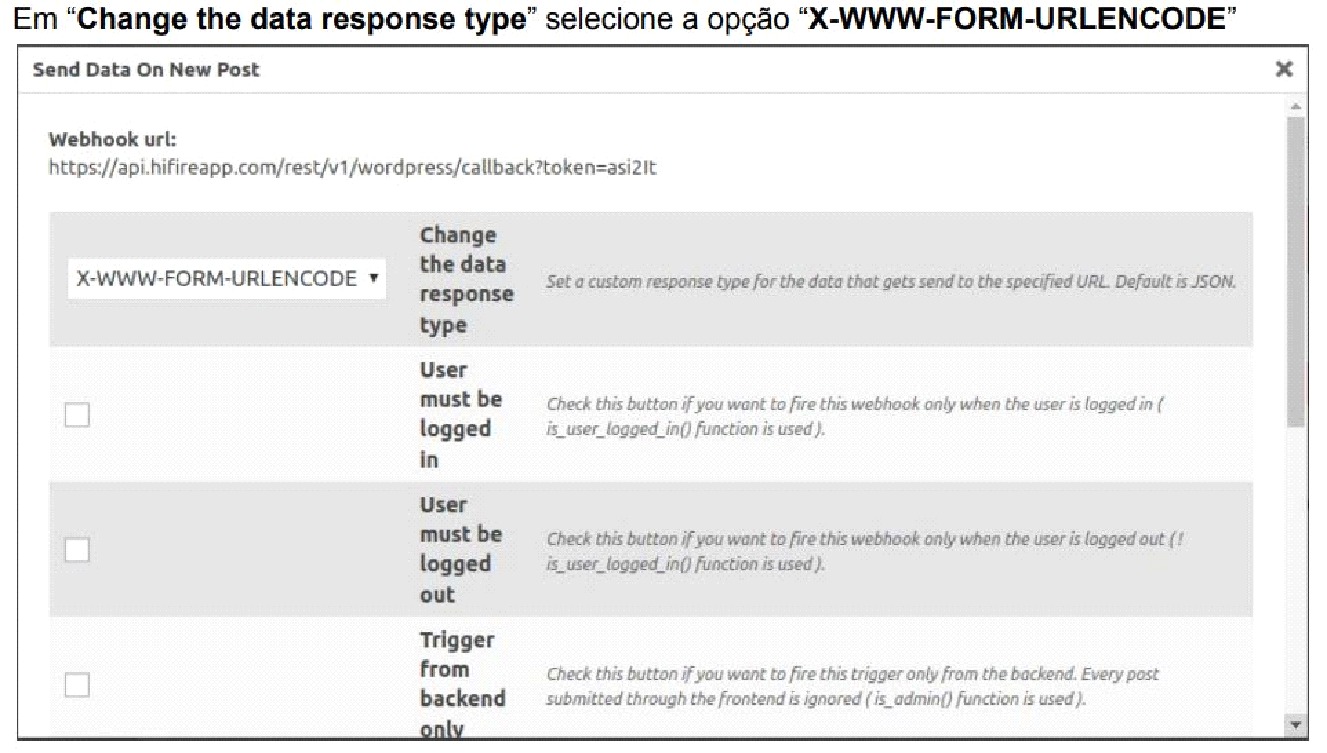
Agora, em Change the data response type selecione a opção X-WWW-FORM-URLENCODE.

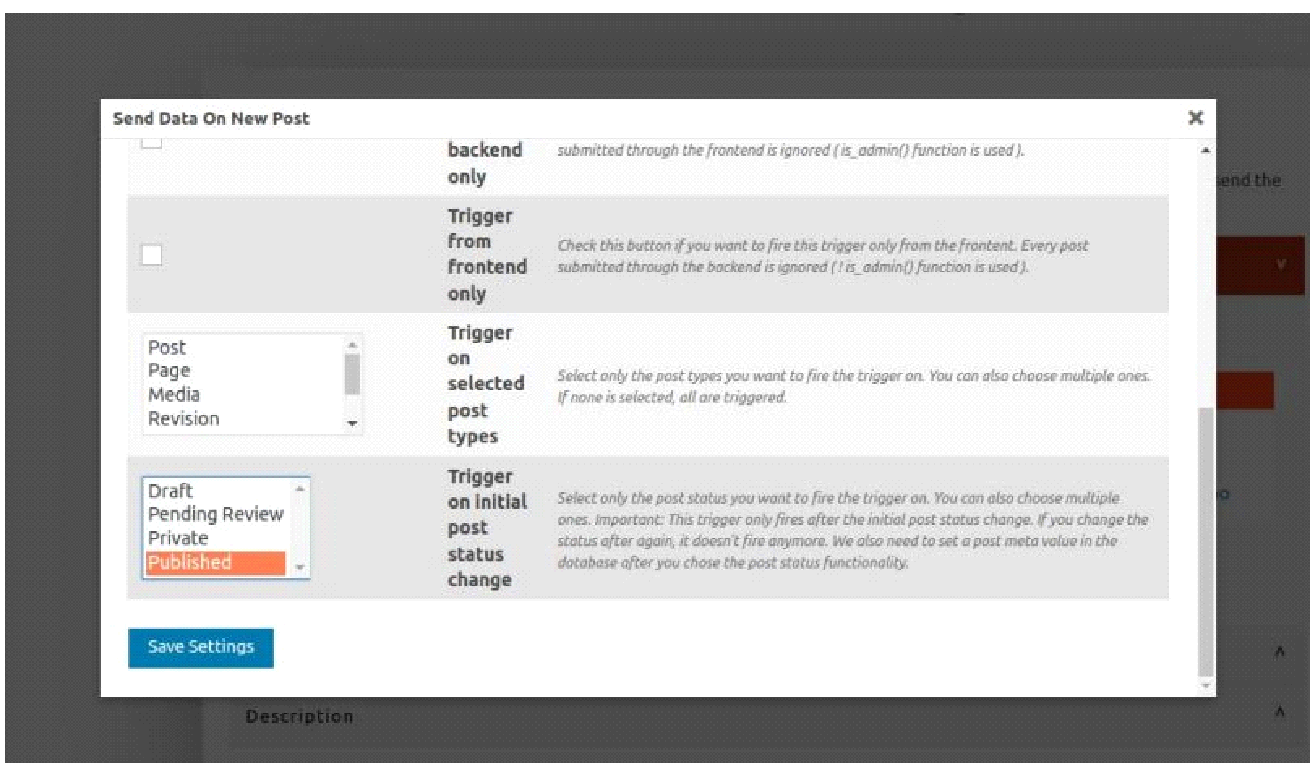
Mais abaixo, selecione apenas a opção Published em Trigger on initial post status change e clique em Save Settings.

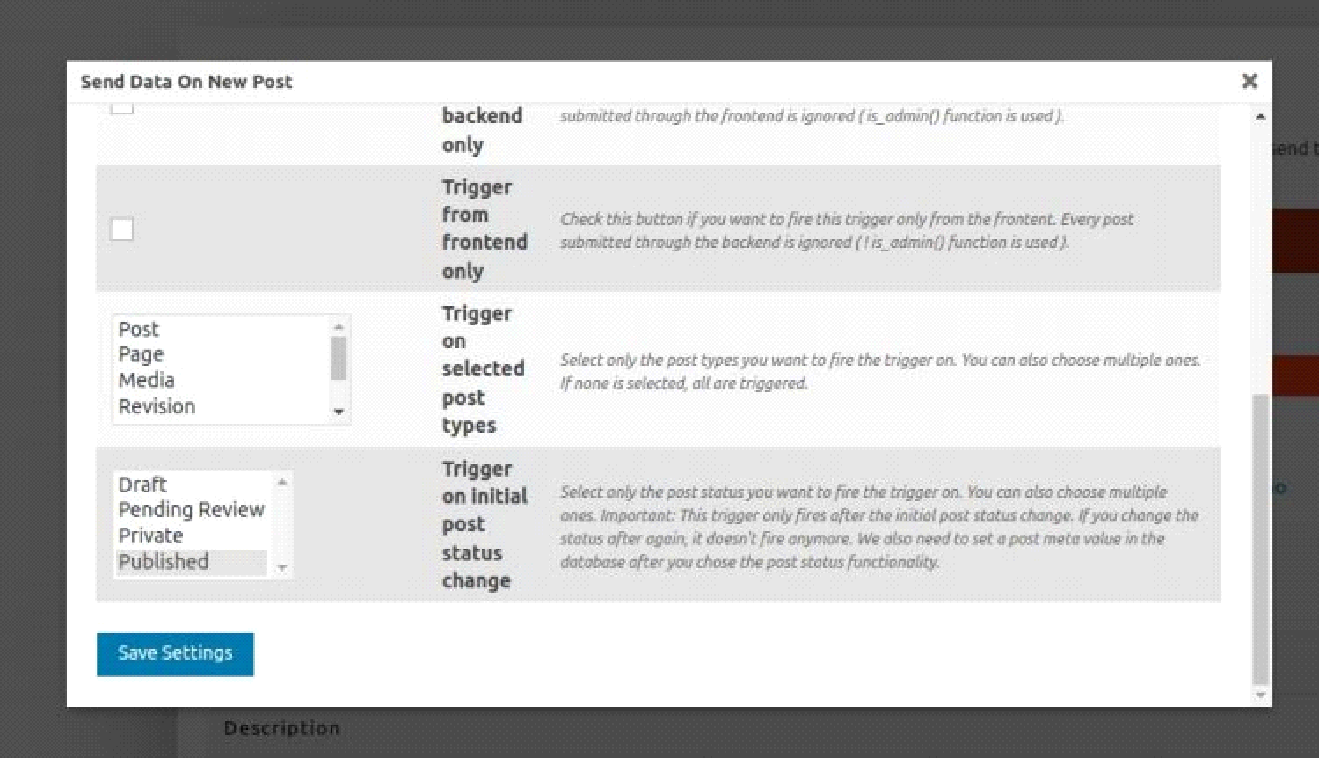
Verifique se APENAS a opção Published foi selecionada, ela ficará na cor cinza, diferente das demais, como mostra a imagem abaixo:

Pronto! Mas lembre-se que o post pode levar alguns minutos até que apareça na sua comunidade do app.

